其實從名稱就能一言知道,「加強版的 JavaScript ;加強了 Type 」。
「TypeScript」是一個由 Microsoft 開發的開源編程語言(最早於2012年10月發佈0.8版,主要開發者為丹麥的 Anders Hejlsberg )。它是 JavaScript 的一個超集,這意味著它擴展了 JavaScript 並向它添加了新的系統和語法,最重要是型別系統( Type System )。這個型別系統可以幫助開發人員在開發過程中容易識別和修復錯誤,使得程式碼更健康、可維護和高可讀性。
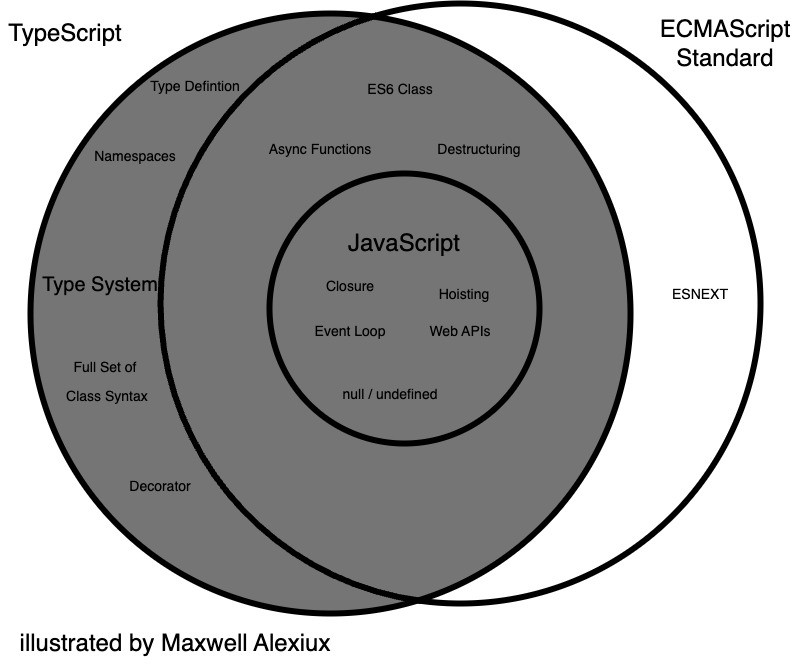
從上圖大概可以看出, TypeScript 包含的範圍就是 JavaScript 本身(TypeScript 是 JavaScript 的超集),但只會包含部分的 ECMAScript Standard ,最新的 ECMAScript Standard 版本沒支援到大部分會稱之為 ESNEXT 。
JavaScript 開發時候的缺點?
在初期 JavaScript 開發的時候,我們在除蟲( Debug )的起手式不外乎就會是下列的步驟。
根據 MAX 大大書上說:只要使用 JavaScript Debug 時候,除非使用眼力掃整段程式碼來除 Bug ,免不了必須執行程式碼並根據吐出的訊息來除 Bug。
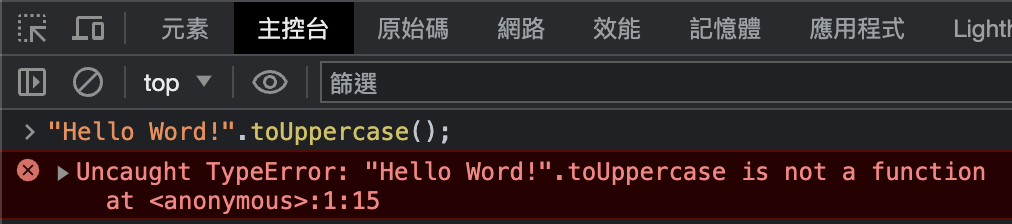
另一種常見的錯誤就是眼殘+沒記錯,但是還是吐出錯誤訊息。

第一眼看過去通常會覺得沒問題呀!但事實上其實就只是打錯字了,也就是那個C要大寫,toUpperCase() 。拼錯字就算了,但是這種錯誤很容易連帶物件性質(Object’s Property)和取名方式等問題導致需要浪費幾分鐘上網查文件。就算這次查到了,下次也容易再次忘記,畢竟人腦不可能記住那麼多不重要的資訊咩。
根據 MAX 大大書上說:有時候程式執行過程中不會出錯,但可能因為資料格式、型別和結構錯誤而導致程式出現超常行為(Unexpected Behavior)。
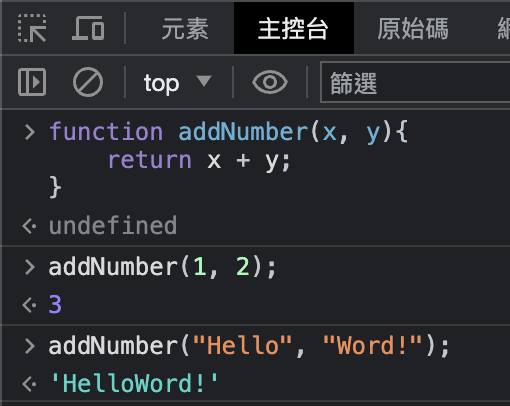
舉個例子就是說我們有一個函數是單純計算數字的,如果今天不小心傳入了字串怎麼辦?畢竟後續的處理可能只能純數字呀!

補強動態語言 JavaScript ,程式執行起來出錯的機率就會降低。
回歸正題「加強版的 JavaScript ;加強了 Type 」,闡述這個加強之前,我們先簡單了解一下動態語言和靜態語言;強型別語言與若型別語言。
動態語言:在程式碼運行(Run Time 時期)的情況下,任何變數是由帶入的數值來判斷其變數的型別;換句話說就是變數的型別會依據存的值來判斷。
靜態語言:在程式碼編譯(Compilation 時期)的情況下,根據程式碼裡宣告的型別來監控型別的狀態;例如在某些語言上變數在宣告的時候會加上 Int、Float之類的。


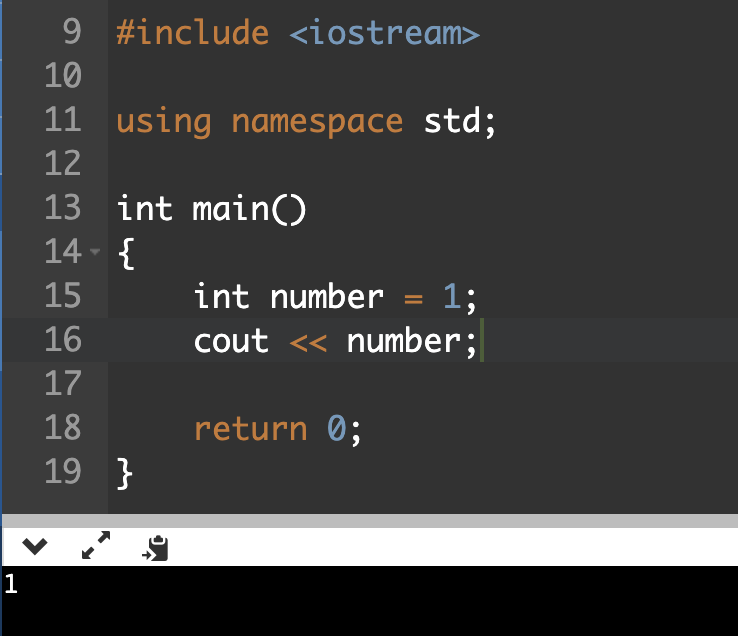
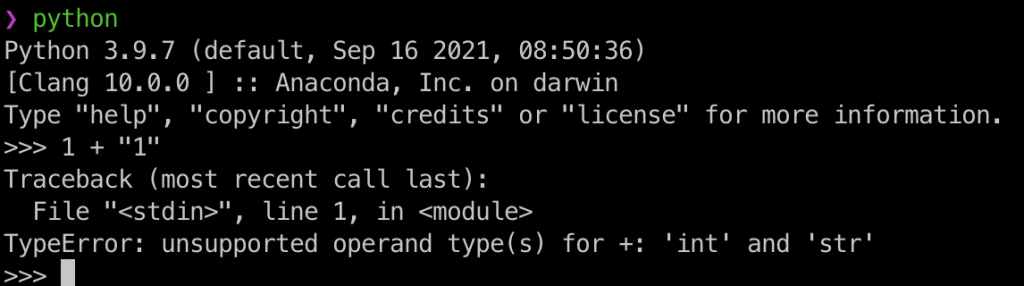
強型別語言:不允許不符合預期的型別之數值操作,例如 Python 不允許隨便讓非數字型態進行加減乘除。
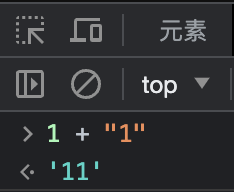
弱型別語言:在任何型別之間進行數值操作,會自動轉換成適當的型別的數值金行操作。


到這邊已經了解動態語言、靜態語言、強型別語言和弱型別語言了, JavaScript 屬於動態語言和弱型別語言。那使用 TypeScript 的話會變成什麼語言呢??
我們可以前往 TypeScript 官網 來直接嘗試使用。

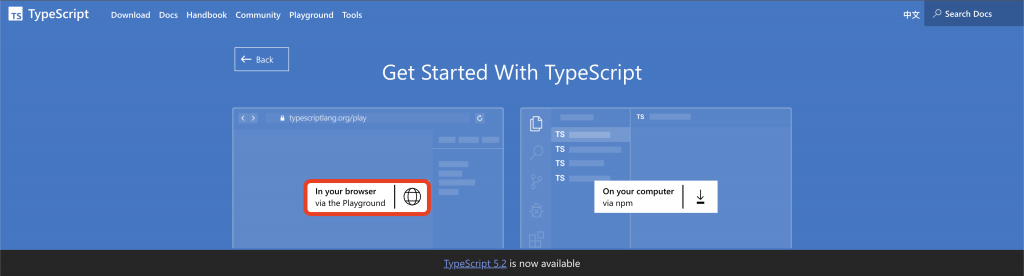
然後直接點選 In your browser 來進行測試 TypeScript 是什麼語言~

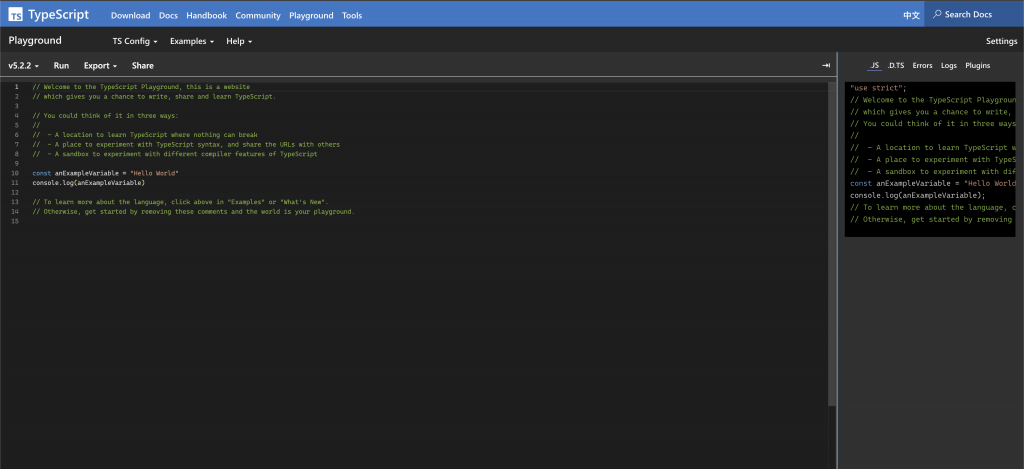
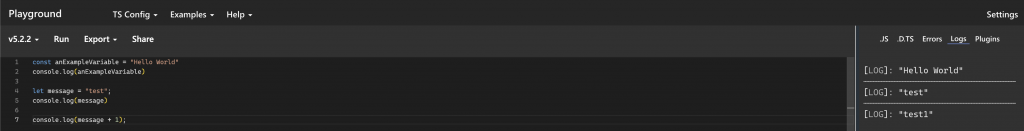
接下來就會出現線上 TypeScript 的運行模式。

畫面中上半部:工具列:主要必須使用的操作,應該暫時只需點選 Run 來執行就好了。
畫面中左半部:程式碼編輯:撰寫我們的程式範例。
畫面中右半部:瀏覽畫面:可以瀏覽各種檔案的視窗,其中包含我們的運行結果( Log )。

大概了解這個官網提供的便利嘗試環境後,我們就來一起解決「那使用 TypeScript 的話會變成什麼語言呢??」的問題吧,一起來輸出以下的範例程式碼吧,應該就能從中找出答案。

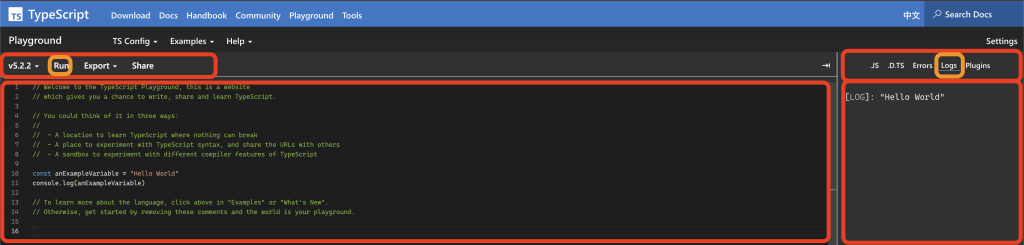
先把一些註解去除(綠色部分,由「 // 」來表示該行後面是註解),然後輸入以下程式碼並運行。
const anExampleVariable = "Hello World"
console.log(anExampleVariable)
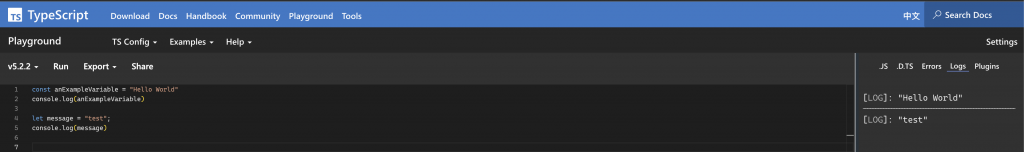
let message = "test";
console.log(message)
如果沒有打錯字的情況,就可以順利輸出畫面右手邊印出兩行字串。
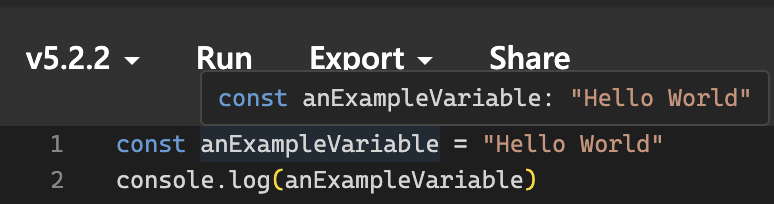
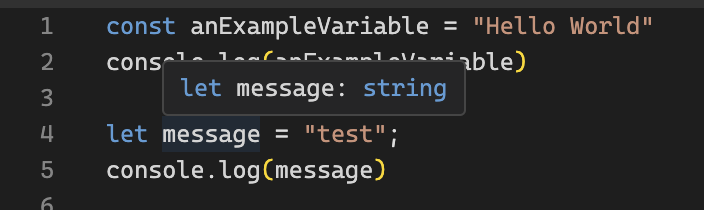
接下來「請把滑鼠移動到變數 anExampleVariable 和 message 上面」,會看到以下畫面。


TypeScript 會自動識別(猜的)該變數的型態,那回到問題上「那使用 TypeScript 的話會變成什麼語言呢??」
其實為了避免 TypeScript 變成一個灰色地帶,所以有一種名稱「漸進式型別系統(Gradual Typing)」來替代這種神秘的互相矛盾的議題。
漸進式型別系統( Gradual Typing )定義
兼具動態與靜態語言的特色——程式碼在編譯過程中可能會遇到變數或表達式( Expression )被顯性地型別注意,這些變數會在靜態地編譯過程中檢測並且被監控:某些沒有被註記型別的變數或表達式等,會在程式裡自行推斷( Inference )型別知結果,如果遇到型別對應錯誤時釋放警告。
來自 wiki
所以問題的答案~
TypeScript 是一門有漸進式型別系統(Gradual Typing)的弱型別語言(Weakly Typed)。

畢竟他還是能夠做到「字串+整數」這種操作呢~
型別註記 & 型別推論
型別註記( Type Annotation ):對變數或表達式進行文字敘述上的型別宣告動作。
型別推論( Type Inference ):變數是根據被賦予的值之型別來代表該變數之型別;表達式則是經運算結果的數值之型別來代表整個表達式最後的型別結果。
型別註記 & 型別推論型別註記( Type Annotation ):變數後面放文字敘述。
型別推論( Type Inference ):變數型別 = 數值型別;表達式型別 = 運算結果之型別。
謝謝各位讀者願意觀看我的文章,其中要特別感謝 Max 大大的書「讓 TypeScript 成為你全端開發的 ACE!」和 YT 布魯斯的影片讓我能夠 「TypeScript 啟動!」;在介紹的時候有很多都是來自他們的參考~ 讓讀者從更加容易暸解 TypeScript ,下一個章節不免俗會從開發環境之類的開始建置。 本次大綱上大概是 環境建置 → 基礎描述 → 小練習 → 進階描述 → 大練習 → 總結 的感覺來進行吧,希望能順利完賽。
